Capítulo 2 - El manifiesto de nuestra aplicación
En el post anterior explicamos qué es lo que define a una PWA según Google, nos quitamos un poco de fatiga al ver que el concepto no viene a revolucionar el desarrollo Web y enumeramos una serie de funcionalidades que sí o sí una aplicación tiene que incluir para ser considerada PWA.
Sin embargo, nos quedamos mucho en la teoría y lo abstracto, y no explicamos por dónde tenemos que empezar para que nuestra aplicación empiece a cumplir con el ckecklist de Google.
En el post de hoy, vamos a centrarnos en resolver uno de los requisitos que se nos pedía:
Nuestra aplicación se debe poder incluir en el menú de inicio del dispositivo
¿Cómo podemos hacer esto? Bastante más fácil de lo que a simple vista parece. Veamos:
¿Qué es el manifiesto?
Para que nuestra Web sea considerada por los navegadores como una PWA, lo primero que tenemos que hacer es añadir un manifiesto en el proyecto. El manifiesto no es más que un fichero de configuración accesible en todo momento por el navegador.
Que un navegador tenga las posibilidades de saber que nuestra aplicación es una PWA le dará la posibilidad al usuario de poder incluir nuestra Web en el menú de inicio del dispositivo.
Este fichero tiene formado JSON y por lo general suele ser nombrado como manifest.json, aunque podemos ponerle el nombre queramos. Suele encontrarse en la raíz de nuestro proyecto, pero podemos situarlo dónde queramos mientras sea accesible por el navegador.
Dentro de este fichero indicamos diferente metainformación del proyecto que los navegadores que soportan el uso de PWA sabrán interpretar. Por ahora Google Chrome (tango en ordenador como en Android) es el navegador que más soporte tiene sobre este fichero - lógico si pensamos que Google es quien esta promoviendo esta iniciativa.
Hasta ahora, toda esta metainformación, en una Web, solía indicarse por medio de meta-tags en el head del fichero index.html o similares, pero me gusta que esta nueva forma de añadir información a un proyecto. No ensucia tanto el marcado del HTML principal y todo queda resumido en un fichero aparte.
Ojalá que este fichero se convierta en el fichero de configuración de un proyecto de manera estándar.
¿Cómo empiezo?
Como decimos, para indicar a los navegadores que nuestra aplicación es una PWA, simplemente tenemos que añadir este fichero manifest.json en nuestro proyecto.
Para que el navegador sepa donde lo tenemos alojado, indicamos su ubicación con un link en nuestro index.html o similar de la siguiente manera:
<link rel="manifest" href="/manifest.json">
De esta forma estamos indicando que nuestro manifiesto se encuentra en la raíz del proyecto (o en la misma carpeta que el index.html) y que su nombre es manifest.json. A partir de aquí, los navegadores interpretarán todo lo que hayamos indicado dentro de él.
Como este fichero contiene varias configuraciones de diferente índole y puede que sea bastante engorroso en un primer momento, tenemos varias formas de crearlo:
Desde 0: Podemos crearlo a mano. La gente de Mozilla, en su MDN, tiene un fichero de ejemplo con las propiedades más relevantes y una chuleta con el significado de cada una de ellas.
Desde un generador: Este generador es una Web con interfaz de usuario que nos permite generar el fichero de una forma más visual y explícita. Esta interfaz nos generará el JSON que tenemos que copiar en nuestro
manifest.json.Desde snippet en Visual Studio Code: Existe una extensión de 'Visual Studio Code' bastante buena que nos permite añadir código típico de una PWA de una forma más sencilla. La extensión de Visual Studio Code se llama PWA Tools y está mantenida por John Papa, desarrollador de Microsoft, muy prolífico en este tipo de contribuciones. Al añadir esta extensión, lo único que tendremos que hacer es escribir
pwa-manifesty pulsas enIntro. A partir de ese momento tendremos un manifiesto tipo listo para ser rellenado.Desde la plantilla de un framework: Por ejemplo, vue-cli, ha creado una plantilla para dar soporte a PWA. Si indicamos
$ vue init pwa my-project, el proyectomy-projectya contendrá unmanifest.jsonlisto para configurarse. Otros frameworks también cuentan con sus propios generadores y sus plantillas de PWA predefinidas.
¿Qué partes lo componen?
Pero ¿y qué cosas podemos configurar en el manifiesto? Si ejecutamos la extensión de VSC (recuerda: pwa-manifest + Intro) obtenemos un fichero como el siguiente:
{
"$schema": "http://json.schemastore.org/web-manifest",
"short_name": "12CharShortName",
"name": "Name",
"description": "description",
"scope": "/",
"icons": [
{
"src": "img2x.jpg",
"sizes": "96x96",
"type": "image/jpg"
},
{
"src": "img3x.jpg",
"sizes": "144x144",
"type": "image/jpg"
},
{
"src": "img4x.jpg",
"sizes": "192x192",
"type": "image/jpg"
},
{
"src": "img6x.jpg",
"sizes": "512x512",
"type": "image/jpg"
}
],
"background_color": "#EEE",
"theme_color": "#1565c0",
"start_url": "./?utm_source=web_app_manifest",
"display": "standalone",
"orientation": "any"
}
Hay más propiedades, pero las principales son estas. Expliquemos cada una a continuación:
Validando el manifiesto
- $schema: Indica el schema sobre el que se valida este JSON. Los schemas sirven para 'tipar' los ficheros JSON. De esta forma podemos usar herramientas que se encargan de comprobar si nuestro manifiesto está bien formado. Uno de estos validadores es JSON Schema Validator. Si seleccionamos el 'Schema Web Manifest' y copiamos nuestro manifest.json, veremos si la estructura es correcta.
Indicando el inicio de la aplicación
- start_url: Que indica dónde tiene que iniciarse una aplicación en particular.
Añadiendo iconos
Cuando el usuario ha decidido que una Web le interesa como aplicación, podrá ir a su configuración en Chrome y pulsar 'Añadir a pantalla de inicio', esto añadirá un icono en el menú de arranque. Para indicar a Chrome que icono y que texto tiene que mostrar, tenemos dos propiedades:
icons: que es un array de objetos donde se indican las imágenes de nuestros iconos. Si nos fijamos, indicamos diferentes densidades del icono para que Android decida cual tiene que usar para cada dispositivo. Los configurados en nuestro 'manifest' son los recomendados por defecto. Estas imágenes se pueden encontrar en la ruta que decidamos mientras sean accesibles por el navegador. Hay una herramienta muy buena para generar estos iconos llamada 'Android Asset Studio - Launcher icon generator' que te permitirá crear todos los tamaños de tu icono favorito.
short_name: Es el texto que se mostrará debajo de nuestro icono en Android. Es recomendable que no se indique un nombre mayor de 12 caracteres ya que Android trunca a partir de este tamaño.
Añadiendo un SplashScreen o pantalla de bienvenida
Cuando pinchamos en este icono, Android nos permite lanzar una pantalla de inicio. Esta pantalla de bienvenida es idónea para hacer esperar al usuario por si hay que cargar algo por defecto, ya sea de una caché o de un sistema remoto, por eso podemos aprovechar esta ventana para dar la bienvenida al usuario.
Para indicar esta pantalla, se usan 3 propiedades:
icons: Cómo se indicó antes es una colección de iconos con diferentes densidad y tamaño. Lo que hará esta pantalla de bienvenida es usar el icono con mayor densidad. Se recomienda por tanto indicar siempre el icono con tamaño
512x512para crear una buena experiencia al usuario.name: Es el nombre de nuestra aplicación.
background_color: Que es el color de fondo que se mostrará en esta pantalla de Bienvenida.
Indicando el tipo de pantalla
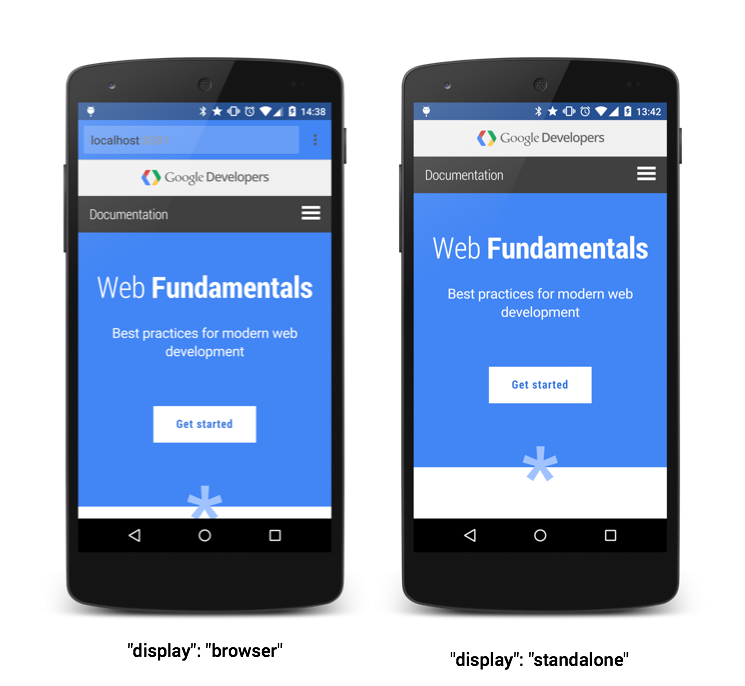
Podemos indicar cómo una aplicación tiene que renderizarse en nuestro dispositivo con la propiedad 'display'. tenemos 4 formas de mostrar la aplicación:
fullscreen: La aplicación usa toda la pantalla. No se muestra nada del navegador de Chrome ni de la barra de notificaciones de Android.
standalone: La aplicación se muestra como una Aplicación Android, se ve la barra de notificaciones de Android, pero no la barra del navegador de Chrome.
minimal-ui: Se muestra como la standalone, pero contiene algunos elementos de navegación típicos de los navegadores. Es un mixto entre la standalone y browser.
browser: se muestra con la barra de navegación.

Indicando la orientación inicial
Con la propiedad 'orientation' se indica la orientación de la aplicación. Podemos usar los siguientes valores:
- any
- natural
- landscape
- landscape-primary
- landscape-secondary
- portrait
- portrait-primary
- portrait-secondary

¿Cómo puedo depurar este fichero?
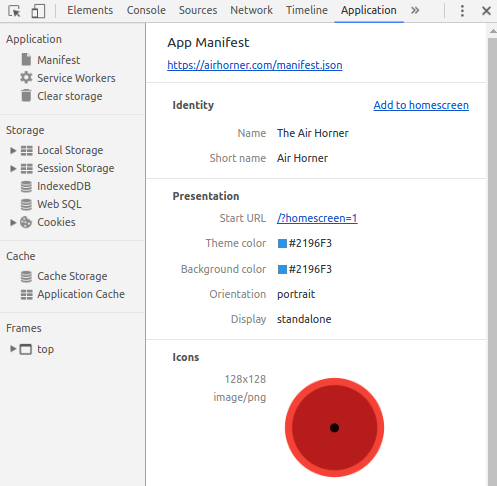
Chrome ha pensado en ello y, como dijimos en el post anterior, han creado un apartado nuevo en las 'Developer Tools'. Si tras pulsar F12 vamos a la pestaña 'Application', comprobaremos que todas las opciones de nuestro manifest.json pueden ser consultadas aquí.

De esta forma podemos comprobar si estamos indicando todo correctamente para cuando el usuario decida instalar la aplicación en su menú de arranque.
¿Cómo indico a los usuarios que pueden instalar mi aplicación?
Como indicamos anteriormente, el usuario puede ser proactivo e intentar instalar nuestra PWA por su cuenta yendo al menú de configuración de Chrome.
¿Qué pasa si queremos que otros usuarios que no conocen esta opción instalen nuestra PWA? Estaría muy bien contar con algún tipo de banner o notificación que ayude al usuario.
Este banner es posible que salga de manera automática. Es Chrome quien se encarga de mostrarlo al usuario. Para hacerlo solo tenemos que cumplir con estos criterios:
- Contener un archivo de manifiesto de aplicación web con:
- un short_name (usado en la pantalla de inicio);
- un name (usado en el banner);
- un ícono png de 192 x 192 (en las declaraciones del ícono se debe incluir un tipo de mime image/png); una start_url que se carga.
- Contener un service worker registrado en tu sitio (Todavía no hemos visto este punto).
- Transmitirse a través de HTTPS (un requisito para usar el service worker).
- Recibir visitas al menos dos veces, con al menos cinco minutos de diferencia entre las visitas.
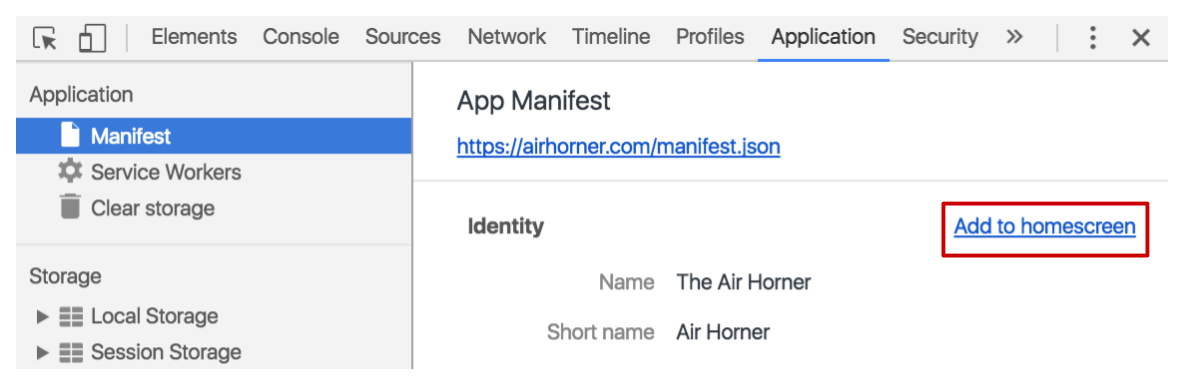
Para comprobar que cumplimos con todo esto, 'Developer Tools' nos vuelve a ayudar. Hay una opción que dice 'Add to homescreen'. Esta opción es la que simula la ejecución de este banner en el ordenador. Si todo va correctamente, nos simulará el proceso.

Conclusión
El post es bastante sencillo, técnicamente seguimos si profundizar en los apartados que yo entiendo clave como son los 'Service Worker' y el cacheo de datos offline, pero si es un primer punto de partida.
Con esto, hacemos que nuestra aplicación pueda ser accedida por el usuario desde su pantalla de inicio.
Si lo piensas fríamente añadir una Web al menú de arranque, se parece mucho a añadir un 'Acceso directo' o a añadir un favorito como siempre hemos hecho, pero si es verdad que el poder indicar cosas como la orientación o el tipo de pantalla, ayuda mucho a dar un aspecto más nativo a nuestra Web.
En el próximo capítulo, cerraremos esta introducción a PWA intentando cumplir con el requisito:
La primera carga de nuestra aplicación es rápida hasta con 3G
Para ello, nos centraremos en explicar qué son el patrón 'App Shell' y el patrón PRPL. Como veremos, estamos hartos de implementarlos en nuestras SPAs :).
Nos leemos :)